實際建置Electron的開發環境後,可以發現範例中的UI是採用靜態的HTML產生,所以我們可以藉由不同的前端框架(如React、Vue等等)來做為UI的開發工具,這裡會以React來做為Electron應用程式UI的開發工具。
首先我們裝create-react-app來建立專案。
px create-react-app sio-app
``
[](https://raw.githubusercontent.com/papa12804/pics/master/CRA-1.png)
`npx`是`npm`在 v5.2.0開始加入的一個指令,它可以**不實際將套件永久安裝在本機上**,可以避免如版本問題或依賴問題的產生。
安裝完成會顯示下面輸出:
切換至專案目錄:
d sio-app
``
安裝Electron及其他所需的套件:
pm install --save-dev electron
pm install --save wait-on
``
`wait-on`是用來等待特定服務正常運作後,再執行之後的指令。
將Day22所建立的main.js及preload.js複製到目前的專案目錄下。
接著需要對main.js作一些修改:
onst isDev = process.env.APP_DEV ? (process.env.APP_DEV.trim() == "true") : false;
``
新增變數`isDev`來依據環境變數`APP_DEV`來判斷是否為開發階段。
``javascript
f (isDev) {
mainWindow.loadURL('http://localhost:3000/');
mainWindow.webContents.openDevTools()
else {
mainWindow.loadFile('./build/index.html');
``
判斷是否為開發階段或產品階段,如果為開發階段直接與React連線並開啟開發者工具,若是產品階段則讀取React打包完成的HTML檔。
接著修改package.json:
start": "set BROWSER=none&& react-scripts start",
``
修改`start`腳本,增加`set BROWSER=none`,讓CRA啟動時不跳出瀏覽器視窗。
``json
electron-start": "set APP_DEV=true&& wait-on tcp:127.0.0.1:3000 && electron ."
``
新增`electron-start`腳本,新增環境變數`APP_DEV`,當開發階段時`APP_DEV`才會為true。
`wait-on tcp:127.0.0.1:3000`當CRA服務啟動(port 3000)之後,才執行Electron應用程式。
先開啟一個命令提示字元或終端機,啟動CRA服務:
pm start
``
[](https://raw.githubusercontent.com/papa12804/pics/master/CRA-3.png)
[](https://raw.githubusercontent.com/papa12804/pics/master/CRA-4.png)
再開啟另外一個命令提示字元或終端機,啟動Electron應用程式。
pm run electron-start
``
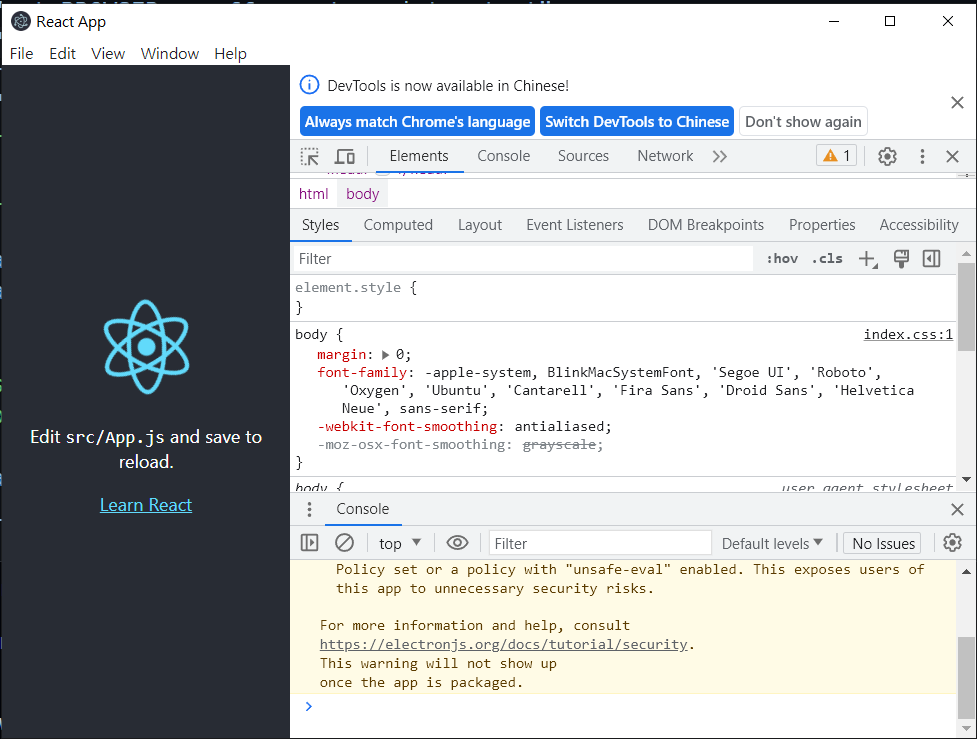
[](https://raw.githubusercontent.com/papa12804/pics/master/CRA-5.png)
可以看到Electron應用程式成功運行了,而且顯示畫面為React的示範頁面。
然後就可以進行打包,一樣使用Electron Forge,可以依照Day23打包的步驟,記得在package.json設定description和author。
description": "Display value of SIO.",
author": "Carter",
``
forge.config.js中需要新增下面設定:
ackagerConfig: {
asar: true,
"extraResource": [
"build"
]
,
``
將React相關的資料夾一併打包。
最後打包完成會顯示下列輸出:
如此一來使用React的Electron開發環境就完成了,之後Electron應用程式UI就可以使用React來開發。
Create React App (create-react-app.dev)
NPM vs NPX
[Node.js] 基於 React 的 Electron 開發環境建立與打包
